
Brodox Official
1 year ago
brodox.com
How to rotate product on homepage?
To rotate products on your Brodox homepage, utilize the built-in carousel or slider feature in the customization settings. Add your chosen products by uploading images and linking them to product pages, then set the rotation timing for an automatic cycle. This feature ensures your homepage remains dynamic and showcases various products effectively.
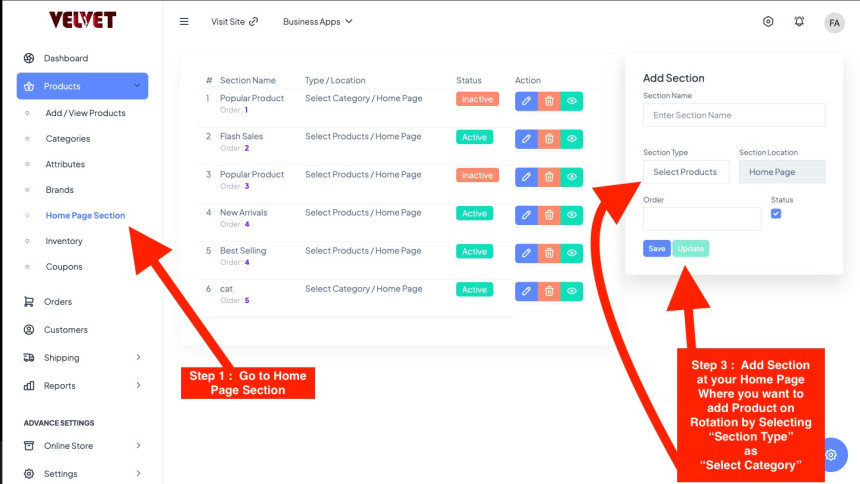
Go to Home Page Section
- Action: Navigate to the "Home Page Section" under the "Products" menu in your Brodox dashboard.
Add a Section for Product Rotation
- Action: Click on the "Add Section" button in the Home Page Section settings.
- Details: In the "Add Section" form, enter a "Section Name" and choose "Select Products" as the "Section Type." Set the "Section Location" to "Home Page."
Save the New Section
- Action: Click the "Save" or "Update" button to create the section.

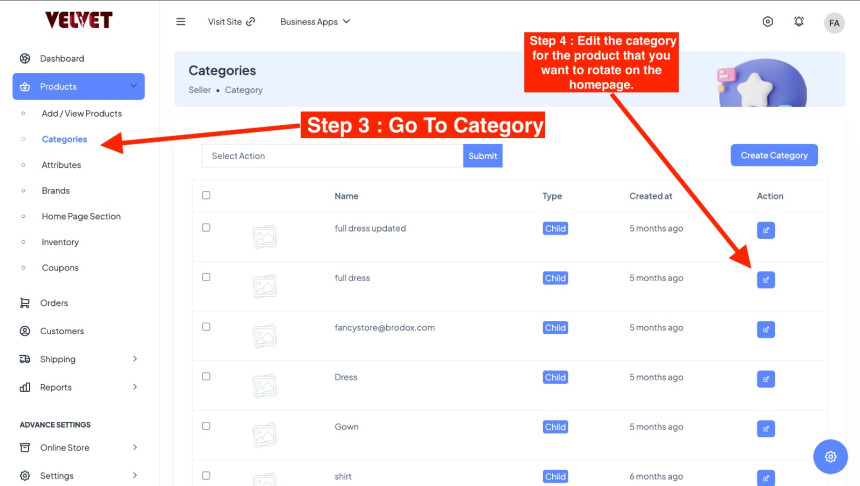
Go to Categories
- Action: Navigate to the "Categories" under the "Products" menu.
Edit the Category for Rotation
- Action: Select the category of products you want to rotate on the homepage. Click the edit icon next to the category name.

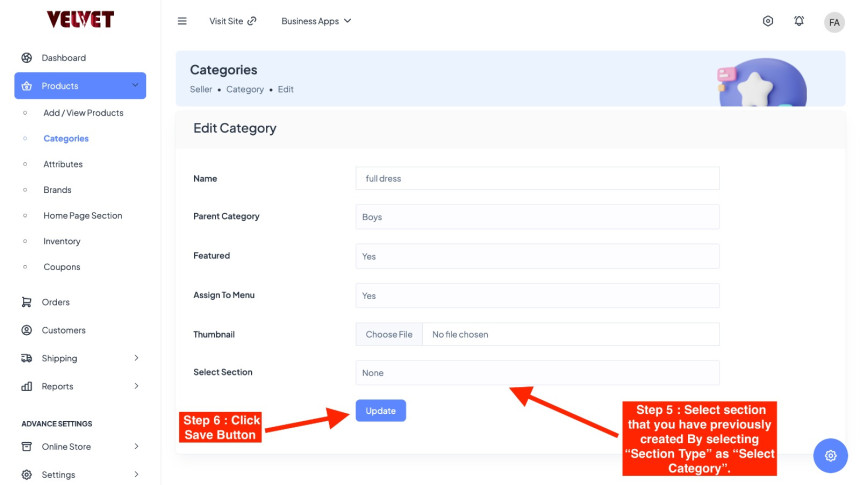
Configure Category for Homepage Rotation
- Action: In the "Edit Category" form, ensure the "Featured" and "Assign to Menu" options are set to "Yes."
- Details: Choose a thumbnail image if required, and select the section created in Step 2 from the "Select Section" dropdown.
Save Changes
- Action: Click the "Update" button to save the changes.

Following these steps will set up a rotating display of products from the selected category on your Brodox-powered homepage.