
How to Add tawk.to Customer Support Chatbox in brodox?
Adding a tawk.to customer support chatbox to your Brodox-powered website is easy and improves customer interaction. This guide will show you how to integrate the tawk.to chat feature into your Brodox platform, ensuring visitors can quickly get the help they need.
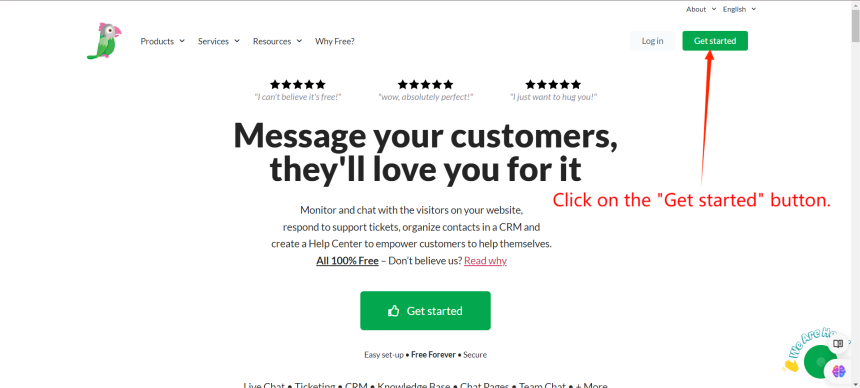
Visit tawk.to in your web browser. On the homepage, click on the "Get started" button.

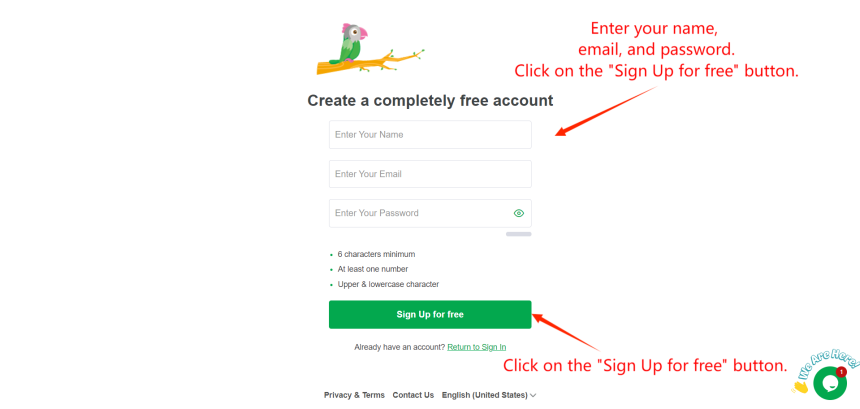
Enter your name, email, and password.
Click on the "Sign Up for free" button.

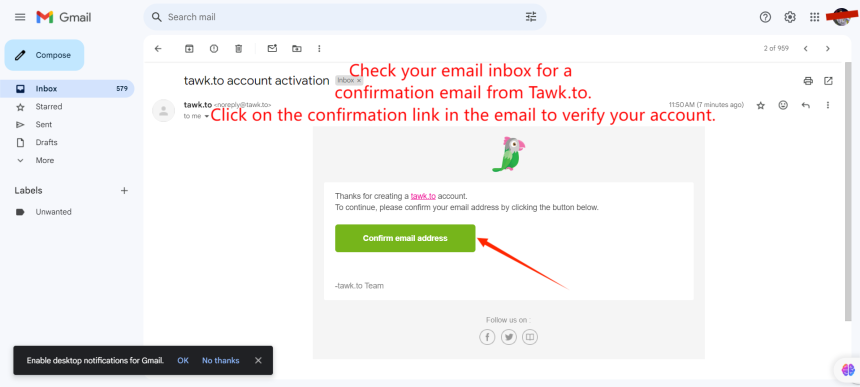
Check your email inbox for a confirmation email from Tawk.to. Click on the confirmation link in the email to verify your account.

Return to the Tawk.to website.
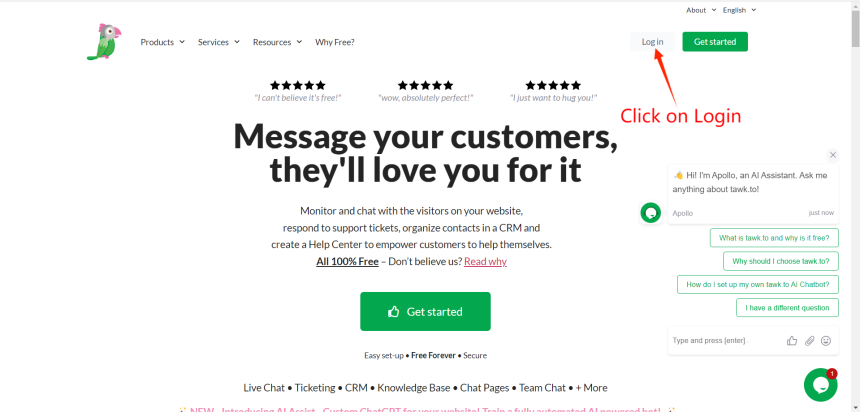
Click on the "Log in" button at the top right corner of the page.

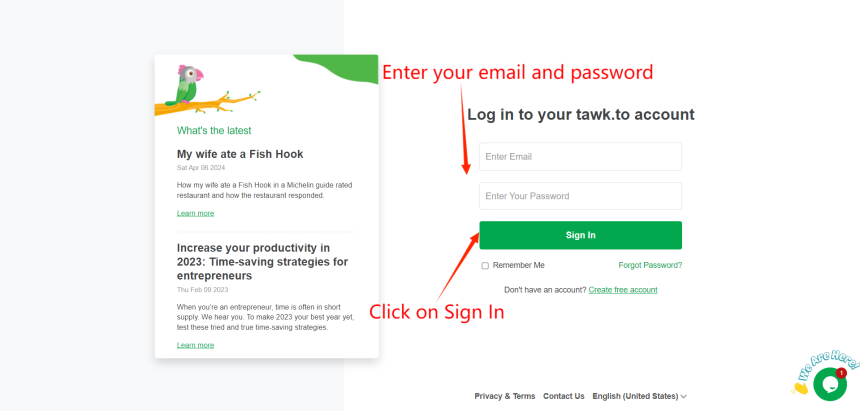
Enter your email and password.
Click on the "Log in" button to access your account.

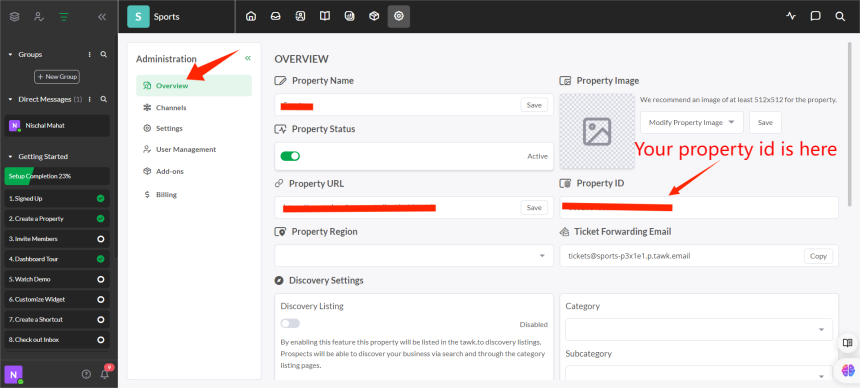
Click on the gear icon (⚙️) in the upper-left corner to access the Administration menu. Navigate to Overview ➞ Property ID. You’ll find your property ID there.

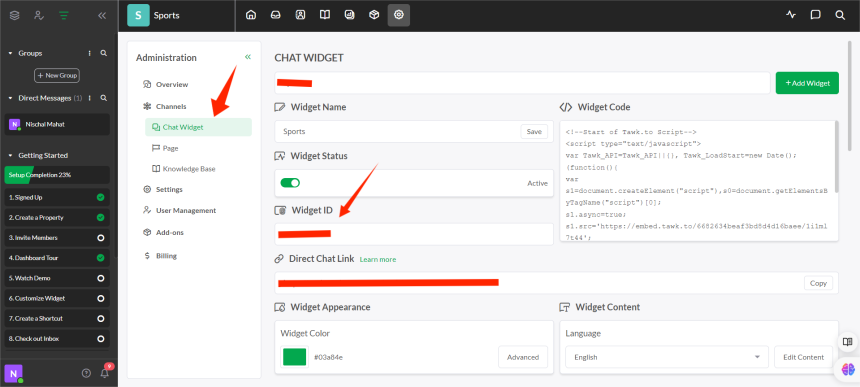
Go to Administration ➞ Channels ➞ Chat Widget.
If you have multiple widgets for the selected property, choose the one you want from the drop-down menu at the top of the Chat Widget panel.
Under Direct Chat Link, the widget ID is the last segment of the path, following the property ID.

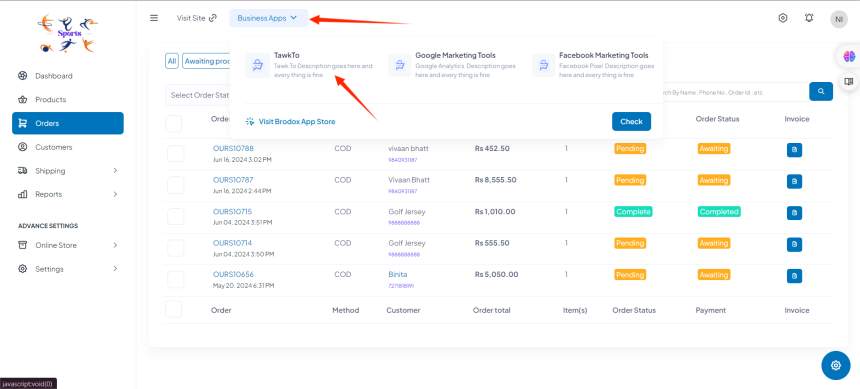
Go back to your brodox website. Click on business Apps. Click on tawk.to.

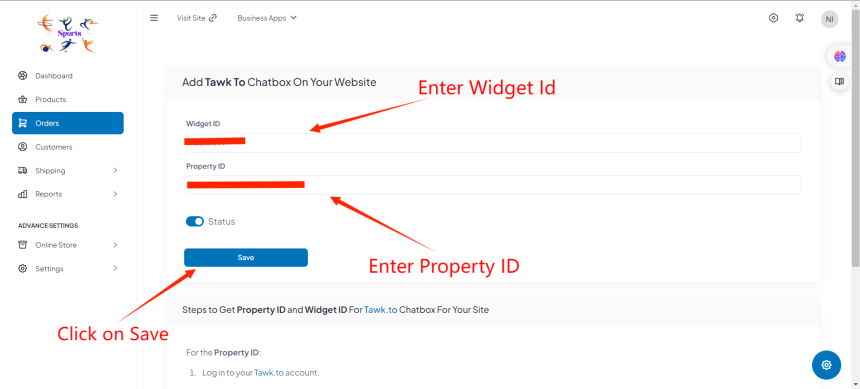
Enter your Property and Widget ID

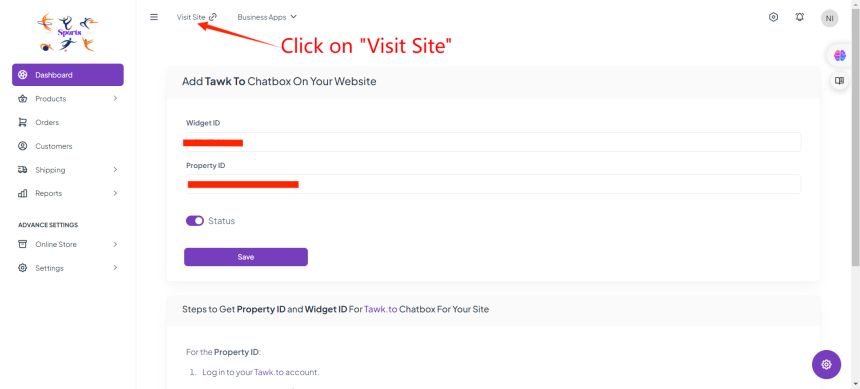
Click on Visit Site

Your chatbox is successfully added.

For more information, visit our website blog.brodox.com and stay updated on the latest news